티스토리 뷰
React 설치 방법
React 는 기본적으로 npm(node package manager)를 사용하여 프로젝트를 생성합니다.
그러므로 npm을 사용하기위해 node.js를 설치해야합니다.
1. 구글에 node.js 검색

제일 상단에 뜨는 공식 홈페이지에 접속해줍니다.
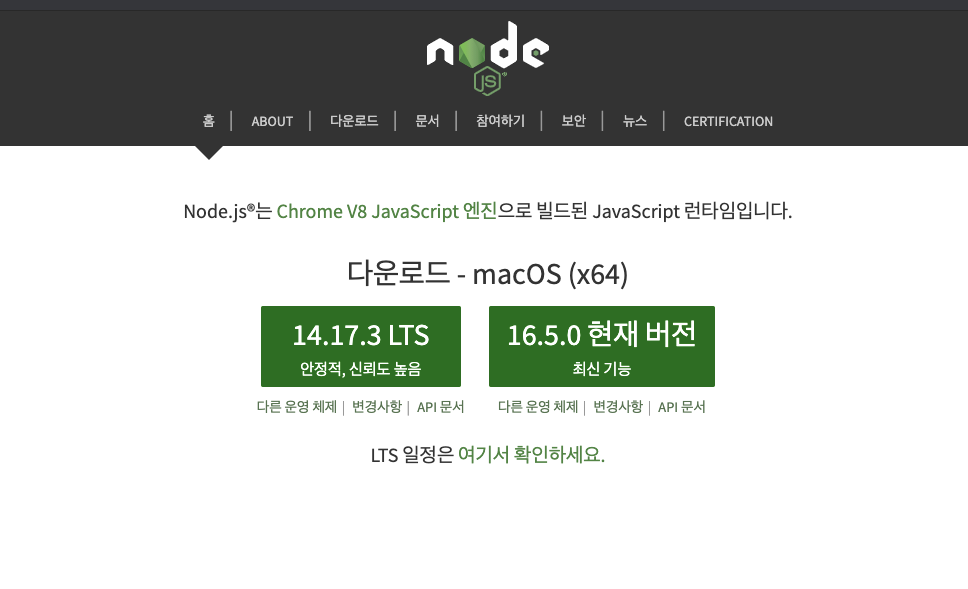
2. node.js 설치

어느버전을 설치하던 상관없지만, 저는 최신버전으로 설치하였습니다.

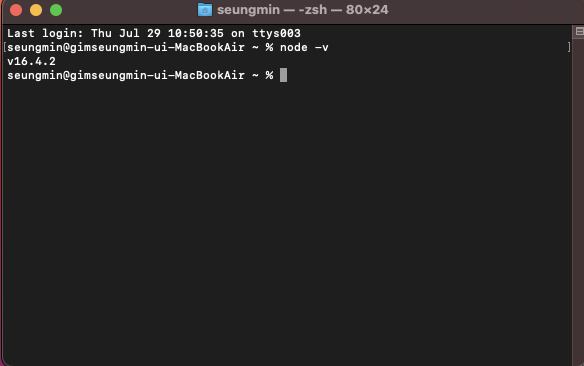
node -v위의 사진과 같이 설치된 node의 버전이 뜰 경우 정상적으로 설치된것입니다.!
3. cra 설치
npm install -g create-react-app
cra 란, 리엑트에서 프로젝트 생성을 편하게해주는 기능입니다.
-g 는 global 옵션으로 create-react-app을 컴퓨터의 어떤경로에서든지 실행할 수 있게 지정해주는것입니다.
4. npx
npx는 npm 5.2 이상버전부터 추가된 기능으로, npm을 이용한 패키지 설치를 더 쉽게 도와주는 기능을 합니다.
npm을 통해 설치하는 모든 종류의 Node.js 기반의 파일들을 굉장히 간단하게 설치할 수 있게 도와주는 유용한 기능이죠!
대부분 따로 설치하지않아도 node.js를 설치하는과정에서 npm, npx가 포함되어있습니다.
which npx
npm install npx -gwhich npx를 통해 npx가 설치되어있는지 확인할 수 있고, 설치되어있지 않다면 아래명령어를 통해 설치해주세요.
5. npx create-react-app
이제 설치된 npx와 cra를 이용하여 프로젝트를 생성할 차례입니다.
cd 경로먼저 폴더를 하나 생성해줍니다. 저는 reactProject 라는 폴더를 생성해줬습니다.

cd 명령어를 통해 생성한 폴더에 접속 하였으면, react 프로젝트를 생성할 차례입니다.
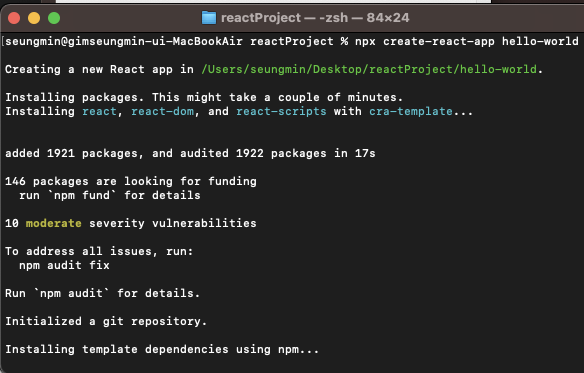
npx create-react-app 프로젝트명
저는 hello-world 라고 프로젝트명을 사용하여
npx create-react-app hello-world 라고 입력하였습니다. 잠시 설치과정을 지나면 리엑트 프로젝트가 생성되게됩니다.
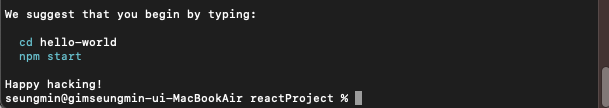
프로젝트가 생성되면

cd 프로젝트명
npm start위의 2가지 명령어를 입력하라고 나오는데 입력을 하게되면

react 프로젝트가 실행됩니다!
'Web' 카테고리의 다른 글
| [React]React에서 WAS 와 WebServer, Web Architecture (0) | 2021.09.13 |
|---|---|
| Context (0) | 2021.07.29 |
| 리엑트 기초 요약 (0) | 2021.07.23 |
| Route 사용시 유용한 Component 및 Hook (0) | 2021.07.23 |
| Routue (0) | 2021.07.23 |
- Total
- Today
- Yesterday
- Pytorch #Yolov5 #Segementation
- Mac docker.for.mac.host.internal
- Swal #sweetalert2 #alert #알림창 띄우기 #react swal
- FormData #FormData 파일전송 #FormData append json # React FormData File #React FormData append Json
- react #react-spinners #modal loading #overlay #로딩창 #react 로딩창 만들기
- mysql date type
- PoolCluster : Error: connect ECONNREFUSED 127.0.0.1:3306)
- mysql date between # mysql date between 대소 비교 연산자
- node.js 파일 저장
- node.js #node.js pdf만들기 #node.js pdfkit
- excel 파일 만들기 #node.js #express excel 파일 만들기 #데이터 입력해서 excel 파일 만들기
- react #img 전송
- reack-cookies #아이디 저장하기 #react 아이디 저장 #react cookie #리엑트 아이디 저장하기
- docker # docker build # m1 docker build
- AWS #인바운드 #SSH #인스턴스 연결
- mysql date
- JavaScript #Programmers #lvl2 #프로그래머스 오픈채팅방 # 오픈채팅방 문제
- Express multer #Express File 저장 #node.js
- docker mysql
- mysql date between performance
- linux/amd64/v2
- ec2 instance connect is unable to connect to your instance. ensure your instance network settings are configured correctly for ec2 instance connect. for more information
- Procedure #mysql #mysql Procedure #mysql 반복문 #Procedure 반복문 #mysql insert 반복문
- supported: linux/amd64
- BOJ #JS
- see ec2 instance connect prerequisites at https://docs.aws.amazon.com/awsec2/latest/userguide #인스턴스 연결 안됨
- PDF #pdfkit
- 이미지 전송 # 이미지 업로드 #이미지 여러장 #이미지 여러장 업로드 #react 이미지 업로드 #react 이미지 여러장 업로드
- ERROR: failed to solve: no support for running processes with linux/amd64/v3 platform
- React filter #js Includes #React Filter includes
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
