티스토리 뷰
반응형
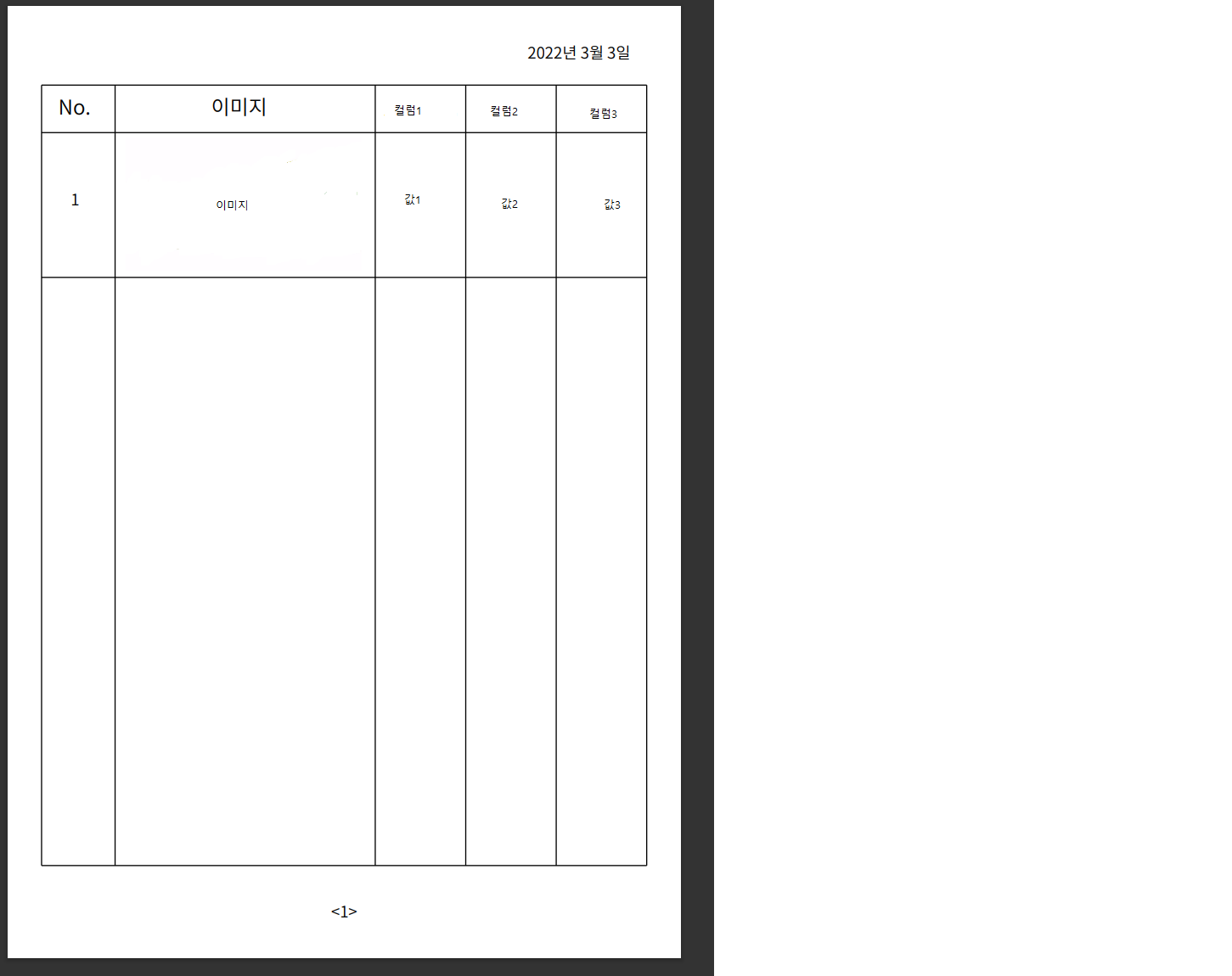
Node.js에서 PDF 파일 만들기 입니다. ( 수작업으로 노가다 해야하는 부분이라서 틀 만들어서 올립니다.)

* 이미지 크기 208 * 117 로 resize 필요
* 값이 5개가 넘어갈 경우 자동으로 다음 페이지 생성
* 데이터가 1~4개 일 경우 남은 칸은 줄긋기 X
모듈 설치
npm install pdfkitA4 용지 크기로 만들어 놨습니다. 커스텀이 필요한 경우 주석을 달아 놨으니 아래의 링크 보고 수정하시면 됩니다.
https://pdfkit.org/docs/getting_started.html
Getting Started with PDFKit
Getting Started with PDFKit Installation Installation uses the npm package manager. Just type the following command after installing npm. npm install pdfkit Creating a document Creating a PDFKit document is quite simple. Just require the pdfkit module in y
pdfkit.org
const PDFDocument = require("pdfkit");
//PDF 만들기
function makdPDF({ data, imgs }) {
// size 옵션으로 용지 크기 설정 및 기본 폰트 설정(한글 깨짐 방지)
// https://pdfkit.org/docs/getting_started.html pdfkit공식문서
const doc = new PDFDocument({ size: "A4", font: "font/NotoSansKR-DemiLight.otf" });
// 날짜
const date = new Date();
const Y = date.getUTCFullYear();
const M = date.getMonth();
const D = date.getUTCDate();
// font Size
const bodySize = 18;
const footerSize1 = 14;
// A4용지 mergin제거
doc.page.margins.top = 0;
doc.page.margins.bottom = 0;
doc.page.margins.left = 0;
doc.page.margins.right = 0;
// 파일 저장 경로
const verifyFilePath = `${process.env.DATA_PATH}/public/verify/Result_${sessionid}.pdf`;
//파일 존재하면 삭제
if (fs.existsSync(verifyFilePath)) {
fs.unlinkSync(verifyFilePath); // unlinkSync 파일 삭제
}
// 파일 생성
doc.pipe(fs.createWriteStream(verifyFilePath));
//A4 (595.28 x 841.89)
const A4_X = 595.28;
const A4_Y = 841.89;
/*X축 = 30~565까지 */
const marginX = 30;
const marginY = 70;
const marginX2 = 535;
const marginY2 = marginY + 690; //760
/*이미지 크기*/
const imgW = 208;
const imgH = 117;
const tableTopY = marginY - 2;
const tableUnderY = marginY + 40;
const imgBoxH = 130;
const MT1 = { x: marginX, y: marginY }; // 시작
const MT2 = { x: MT1.x + 65, y: marginY }; // 순서
const MT3 = { x: MT2.x + 11 + imgW + 11, y: marginY }; // 이미지
const MT4 = { x: MT3.x + 80, y: marginY }; // 컬럼1
const MT5 = { x: MT4.x + 80, y: marginY }; // 컬럼2
const MT6 = { x: MT5.x + 80, y: marginY }; // 컬럼3
// 밑줄 긋기 색상 회색
for (var k = 0; k < parseInt((data.length - 1) / 5 + 1); k++) {
if (k != 0) doc.addPage();
//Date
doc.fontSize(footerSize1).text(`${Y}년 ${M + 1}월 ${D}일`, A4_X - 180, marginY - 40, { align: "center" });
//Header
doc.underline(marginX, tableTopY, marginX2, 3, { color: "#000" });
doc.fontSize(bodySize).text(`No.`, MT1.x + 19, marginY + 5);
doc.moveTo(MT1.x, MT1.y).lineTo(MT1.x, marginY2).stroke();
doc.fontSize(bodySize).text(`이미지`, MT2.x + 85, marginY + 5);
doc.moveTo(MT2.x, MT2.y).lineTo(MT2.x, marginY2).stroke();
doc.fontSize(bodySize).text(`컬럼1`, MT3.x + 5, marginY + 5);
doc.moveTo(MT3.x, MT3.y).lineTo(MT3.x, marginY2).stroke();
doc.fontSize(bodySize).text(`컬럼2`, MT4.x + 16, marginY + 5);
doc.moveTo(MT4.x, MT4.y).lineTo(MT4.x, marginY2).stroke();
doc.fontSize(bodySize).text(`컬럼3`, MT5.x + 20, marginY + 5);
doc.moveTo(MT5.x, MT5.y).lineTo(MT5.x, marginY2).stroke();
//Last vertical Line
doc.moveTo(MT6.x, MT6.y).lineTo(MT6.x, marginY2).stroke();
//Table Begin Line
doc.underline(marginX, tableUnderY, marginX2, 3, { color: "#000" });
//A4 1장 이미지 최대 표현 5장
for (var i = 0; i < 5; i++) {
let img = fs.readFileSync(imgs[k * 5 + i].imgPath);
const tableContentY = tableUnderY + imgBoxH * i + 50; //컨텐츠
const tableImageY = tableUnderY + imgBoxH * i + 7; //이미지
//Table Line
doc.underline(marginX, tableUnderY + imgBoxH * (i + 1), marginX2, 1, { color: "#000" });
//No.
doc.fontSize(footerSize1).text(`${k * 5 + i + 1}`, MT1.x + 26, tableContentY);
//Image
doc.image(img, MT2.x + 10, tableImageY, {
width: imgW,
height: imgH,
});
//컬럼1
doc.fontSize(footerSize1).text(
`${data[k * 5 + i].label}`,
MT3.x + (35 - data[k * 5 + i].label.length * 5),
tableContentY
);
//컬럼2
doc.fontSize(footerSize1).text(`${data[k * 5 + i].electric}%`, MT4.x + 12, tableContentY);
//컬럼3
doc.fontSize(footerSize1).text(`${data[k * 5 + i].flame}%`, MT5.x + 12, tableContentY);
if (k * 5 + i == data.length - 1) break;
}
//Table Last Line
doc.underline(marginX, marginY2, marginX2, 1, { color: "#000" }); //테이블 마지막줄
//PageNation
doc.fontSize(footerSize1).text(`<${k + 1}>`, 0, marginY2 + 30, { align: "center" });
}
doc.end();
}
반응형
'Server' 카테고리의 다른 글
| Mac docker.for.mac.host.internal (feat:PoolCluster : Error: connect ECONNREFUSED 127.0.0.1:3306) (0) | 2024.04.22 |
|---|---|
| [node.js] Client 한테 FormData() 전달받아 File 저장하기 (feat Multer..) (0) | 2022.05.10 |
| [node.js] excel 파일 생성 (0) | 2022.05.06 |
| [node.js] base 64 이미지 decode 및 저장 방법 (0) | 2022.05.04 |
| [Express] http로 접속시 https로 redirect (0) | 2022.05.03 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- FormData #FormData 파일전송 #FormData append json # React FormData File #React FormData append Json
- Pytorch #Yolov5 #Segementation
- ERROR: failed to solve: no support for running processes with linux/amd64/v3 platform
- docker # docker build # m1 docker build
- docker mysql
- AWS #인바운드 #SSH #인스턴스 연결
- Swal #sweetalert2 #alert #알림창 띄우기 #react swal
- react #react-spinners #modal loading #overlay #로딩창 #react 로딩창 만들기
- React filter #js Includes #React Filter includes
- mysql date
- PoolCluster : Error: connect ECONNREFUSED 127.0.0.1:3306)
- Procedure #mysql #mysql Procedure #mysql 반복문 #Procedure 반복문 #mysql insert 반복문
- JavaScript #Programmers #lvl2 #프로그래머스 오픈채팅방 # 오픈채팅방 문제
- mysql date type
- react #img 전송
- see ec2 instance connect prerequisites at https://docs.aws.amazon.com/awsec2/latest/userguide #인스턴스 연결 안됨
- Express multer #Express File 저장 #node.js
- 이미지 전송 # 이미지 업로드 #이미지 여러장 #이미지 여러장 업로드 #react 이미지 업로드 #react 이미지 여러장 업로드
- PDF #pdfkit
- mysql date between # mysql date between 대소 비교 연산자
- excel 파일 만들기 #node.js #express excel 파일 만들기 #데이터 입력해서 excel 파일 만들기
- node.js #node.js pdf만들기 #node.js pdfkit
- supported: linux/amd64
- reack-cookies #아이디 저장하기 #react 아이디 저장 #react cookie #리엑트 아이디 저장하기
- Mac docker.for.mac.host.internal
- BOJ #JS
- mysql date between performance
- ec2 instance connect is unable to connect to your instance. ensure your instance network settings are configured correctly for ec2 instance connect. for more information
- node.js 파일 저장
- linux/amd64/v2
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
